
Springload have long believed in the merits of pattern-based design systems and 'component libraries'. Not only are these cheaper to implement than traditional 'page templates', they're much easier to maintain, adapting and growing with the ever-changing nature of the web. We'll take a look at some good examples of pattern libraries from around the web, why they make business sense, and how we're using them at Springload.
We look after some pretty large web properties. There's about 54 million sessions per year on sites we manage. At this scale, we rely heavily on good front-end architecture – that's the thinking, guidelines and principles that help build out a website's presentation layer. To be effective, it's critical to have a shared vernacular between the design and engineering team.
Over the last few weeks, we've been researching best practices, naming components, standardising approaches and tooling up to make component-driven design our gold-standard way of working.
What are pattern libraries?
Brad Frost describes pattern libraries (or style guides) as living documents, that reflect the current production state of the code – and the design system – in one place.
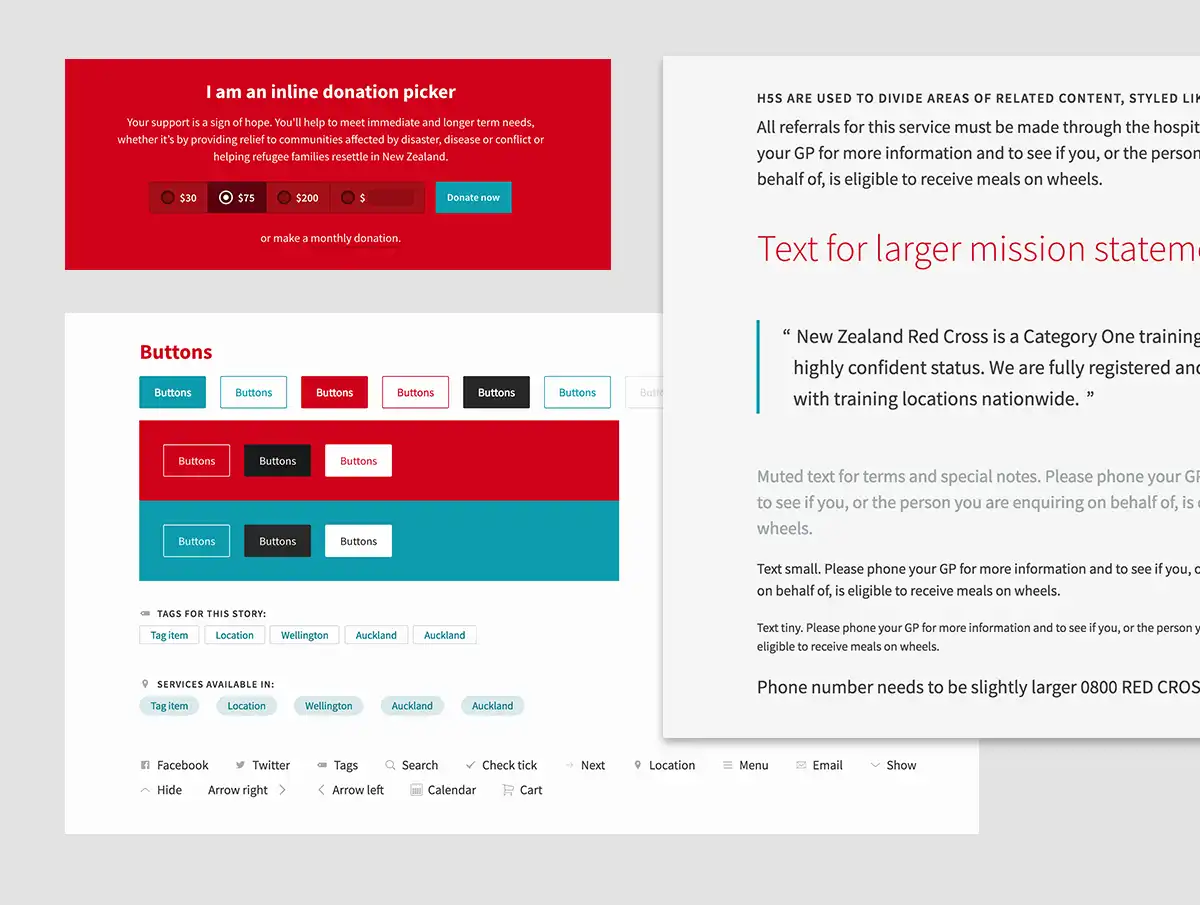
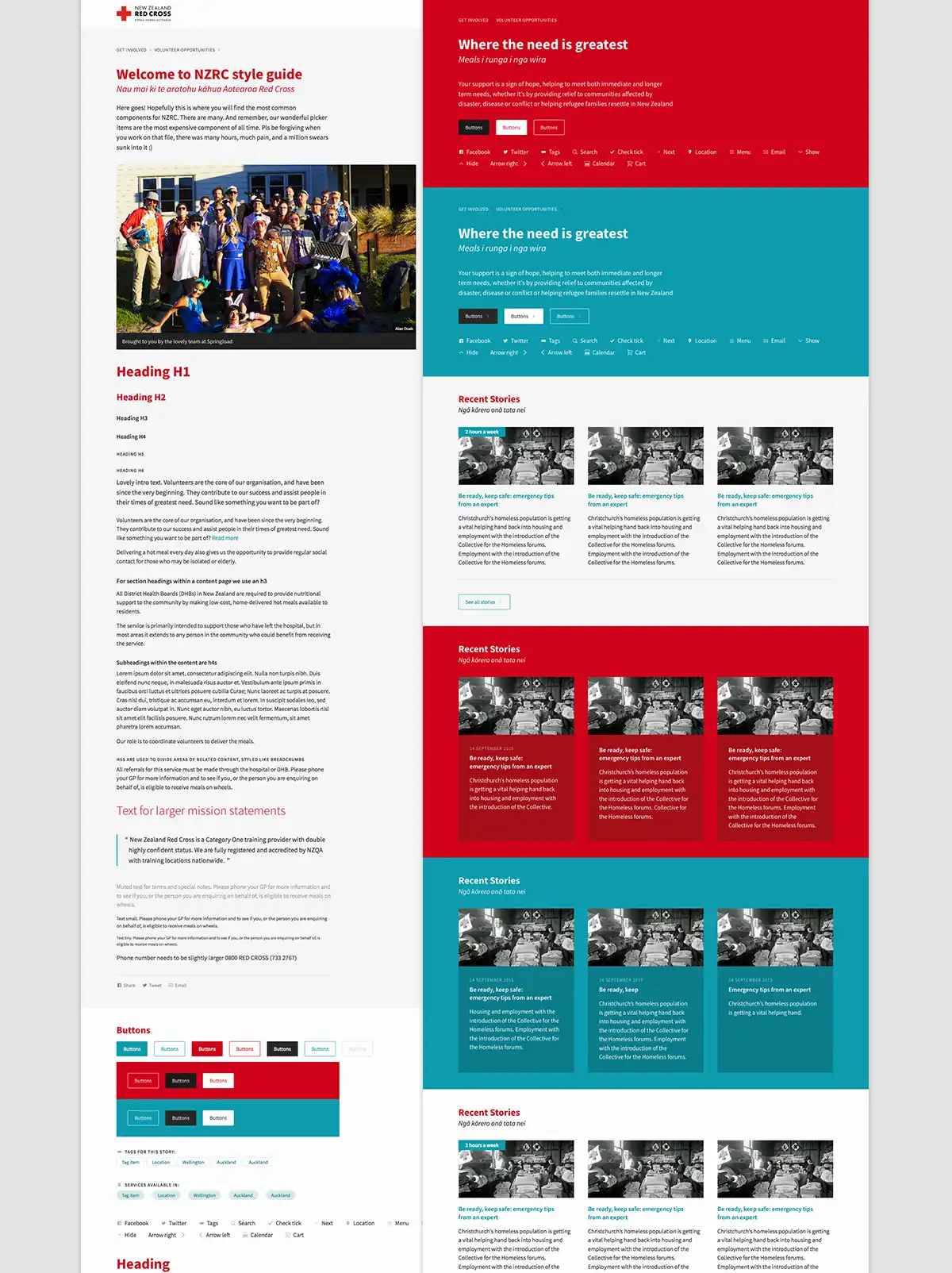
Springload have developed pattern libraries for Kiwibank, the NZTA, and most recently the New Zealand Red Cross:

Pattern libraries work best if they're comprehensive. Developers and designers working on the Red Cross project can find all the re-usable lego bricks that make up the website in one place. This allows them to quickly spot regressions, and make updates to the entire interface in one place:

Why pattern libraries make business sense
Web apps are never really 'finished'. New browsers are constantly released, features and content are often changing, and systems evolve with your brand and the market. In 2016, a website that shipped two years ago could have undergone many small code and design changes as new features are implemented. Often there's no centralised way of seeing how new changes work within the wider design system.
A pattern library is an excellent way of maintaining a consistent user experience over time, and enrolling new staff and partners into your product.
Design governance
Springload are really good at what we call front-end governance, ensuring that a website's look and feel is maintained consistently over a long period of time, across different vendors.
Often our projects involve coordinating with multiple agencies, sometimes in different countries, who are all implementing parts of a programme of work. Everyone interprets flat design visuals differently; a pattern library is an excellent way to avoid the awkward stakeholder meeting about which shade of yellow you're all using. It helps disparate parties share resources and learnings with one another – it's productive, positive, and future-focused.
Solving the right problems
Pattern libraries also help the conversation to move from the abstract (designed in graphic software like Sketch or Adobe Illustrator), to the more concrete (working code in a browser). This helps focus a team's efforts around solving 'real-world' problems within the constraints of a browser.
Faster Prototyping
Building interfaces should be largely about assembling pre-made parts, like Lego. Hand-crafted, artisanal, and bespoke are the enemies of large, scalable systems. It lets your team solve the basics of a problem quickly, then spend the time on polishing the details.
In a world where the battle for customers is won or lost at the UI layer, these details matter – and a pattern library will help you get there.
Great examples of pattern libraries
The best examples we've found are all solving the problem of unifying disparate teams or keeping UI consistency across large projects and organisations. You get the best return on investment from a pattern library if your project has reasonable scale. A pattern library is definitely overkill if you're dealing with a 10 page microsite. But if you're managing tens of views/pages in your app, or serving thousands of users, you'll want to invest it one.
Here's a few organisations that are maintaining beautiful pattern libraries:
- Lonely Planet
- MailChimp
- Code for America
- SalesForce
- Google Material Design
- US Government design standards
You can see more at styleguides.io.
Naming things
Naming parts of an interface is hard. We recently ran an interesting exercise. I'd suggest you try it with your own team. Pick a common website component. Any one will do.
Now, ask everyone what this component is called. In our group of 12, we had "notification", "message", "alert", "label", and "banner". You can imagine on a large team, there would be even more variation.
This exercise highlights the importance of having a shared way of talking about things. Both for our team and anyone we're collaborating with.
Our team then worked through over 50 common components, figuring out what we would call them. Along the way, we figured out some good principles:
- Don't assume you're all on the same page!
- Look at Bootstrap, ARIA roles, web apps like MailChimp or Wordpress, and the W3C Spec for hints.
- Pick memorable names. For instance, our in-page anchor component (sometimes known as Jump link component) is called the Teleporter.
- Do it as a team. It's quick to communicate the decision if your design and engineering teams work together.
- Do it regularly. Chances are, you'll need to name some new components from time to time. Set aside a regular time - it could be once a month.
Naming things is a worthwhile exercise. If you're on the fence about it, we strongly suggest giving it a go.
Building a production-ready pattern library
It's critical that a pattern library is easy to use, and reduces barriers to documenting/publishing new components. In an agency setting, we're also very interested in sharing components across projects.
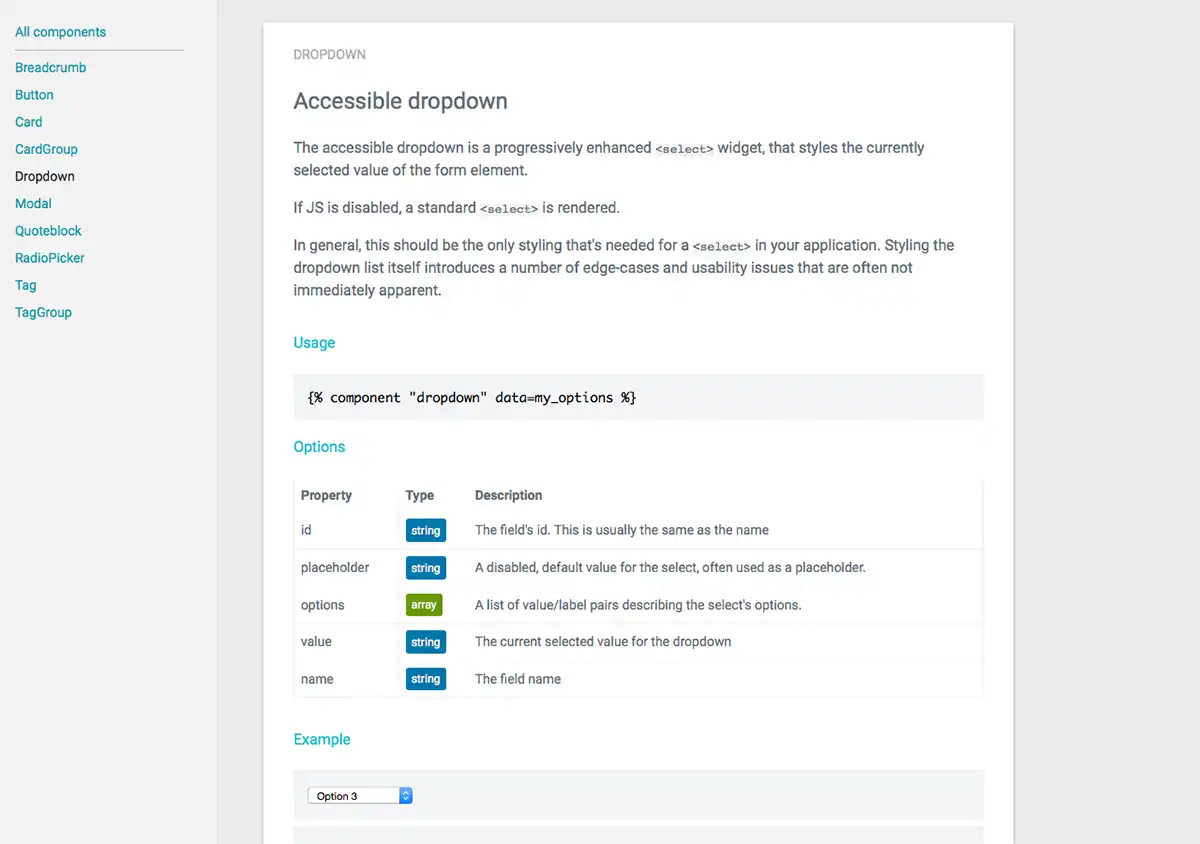
The components in the pattern library should be the same as the components in the real product. The documentation should capture the inputs, outputs and states of components, and the pattern library should be easy to install and use on real projects.
We've created a proof-of-concept for how our pattern library should work. It's a Django module that we can install in our web apps, that lets us get started with building component-driven interfaces right away. It's heavily inspired by Lonely Planet's excellent Rizzo framework, but modified for our python-based workflow.
Crucially, it allows us to document any best practices for implementation, including accessibility concerns, so that knowledge is baked-in from the outset:

This helps when bringing new designers and developers into the project, as they can quickly learn about why particular decisions have been made.
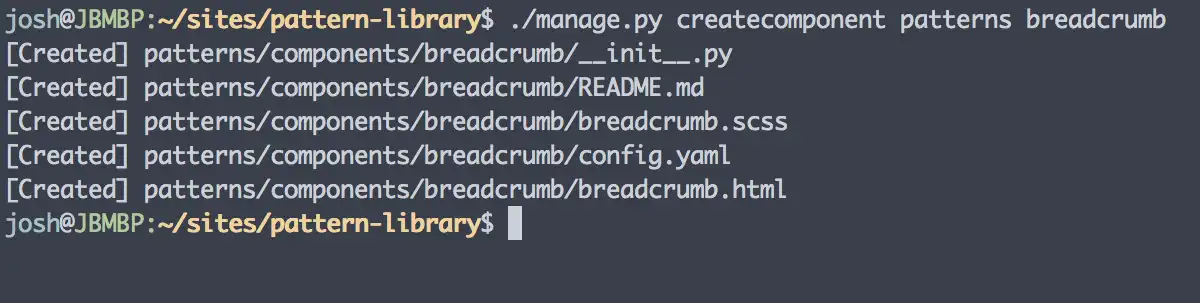
Component Scaffolding
Tooling and developer experience matters to us. We've included a command-line helper to generate new components quickly:

We'll be scaling the solution up and adding components over the coming weeks, including new features such as categorisation, search, and a REST API for rendering components over the network.
Need help with a pattern library?
If you want to know more about the benefits of implementing a living design system, or want advice on managing a front-end patten library at scale, get in touch.
Photo by Andrew Ridley on Unsplash.
Get in touch
Let’s make the things that matter, better.
Email: hello@springload.co.nz
Phone: +64 4 801 8205