
You have an idea for a mobile app, what’s next? One of the most important decisions you’ll need to make is choosing whether to build a web, native, or hybrid app. Each approach has different pros and cons, and these need to be considered in the context of your requirements, budget, and users’ needs.
What is a web app?
Responsive web apps
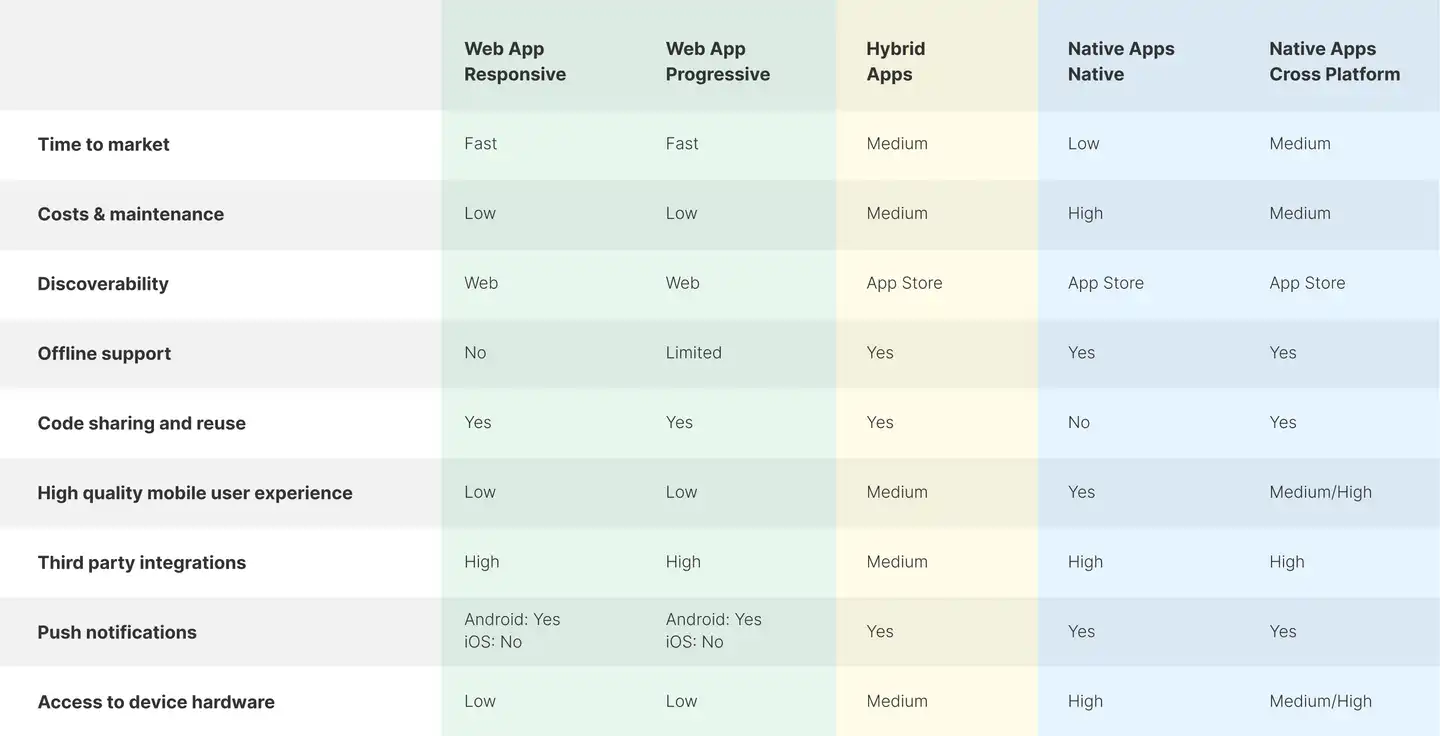
Responsive web apps work across desktop and mobile browsers. Out of the three approaches, this is the most straightforward and cost-effective option, because there is one codebase for all platforms. Responsive design can make a web app look different depending on the device used to view it and optimised for a mobile experience.
Progressive web apps
Progressive web apps (PWAs) use web capabilities to offer users an app-like experience similar to a native mobile app. Progressive web apps are relatively new to web app development and support a variety of native capabilities such as working offline, limited push notifications, and access to hardware like the camera of a device.
What is a hybrid app?
A hybrid app is a web app that’s packaged into a native app shell. Hybrid apps are a good solution if you already have a web app, but also want to offer a mobile experience that can access some native hardware features.
Whilst hybrid apps are faster to develop, they’re not suited for performance intensive tasks such as on-device machine learning, augmented reality (AR), and virtual reality (VR) support.
What is a native app?
Native apps
Unlike a web or hybrid app, a native app is built for specific platforms (iOS or Android) using official platform frameworks and SDKs (Software development kit). Native apps can provide a fully customisable and convenient experience for users and full access to device hardware, however they require more time and resources to develop.
If your service relies on using hardware such as GPS, Bluetooth, or the camera of a device, native apps will give you the best integration.
Cross-platform apps
Cross-platform apps are a cost-effective solution for developing native apps. A cross-platform app uses a single codebase across multiple platforms which reduces the cost of development and maintenance. For your users, cross-platform and native apps offer a similar experience: both are installed and updated from the App Store or Google Play.
Cross-platform development works best for apps that don’t require lots of hardware features and aren’t performance-sensitive. Developing and maintaining a cross-platform app requires less resources than a native app, and uses frameworks such as Flutter, React Native, or Xamarin.
Which approach is right for my business and users?
Mobile and web apps aren’t mutually exclusive. A lot of products use both platforms to cater for different users’ needs, but if you’re just starting your app journey, we recommend prioritising one approach first.

Book a free mobile discovery session
Throughout July and August, the Springload mobile team are hosting free 30-minute mobile discovery sessions. It’s a chance to quiz our mobile experts on tech stacks, features, or rough estimates — whatever you choose to talk about it’s free and private, with no catches involved.
Book your free mobile discovery session by emailing: alex@springload.co.nz.
Get in touch
Let’s make the things that matter, better.
Email: hello@springload.co.nz
Phone: +64 4 801 8205