
It’s no secret that Wagtail is Springload’s CMS of choice. Built on Django, it’s robust, fast and versatile.
Despite our enthusiasm and endorsement of the Wagtail product the rich text editor Hallo.js was proving to be dated and increasingly difficult to extend. At the end of March 2016 the decision was made to deprecate Hallo.

Preparations
Removing Hallo.js and replacing this with another editor was not going to be simple. As a Django-based application, it was entirely possible to integrate a completely separate implementation and ignore Hallo.js all together, but we needed to ensure that there was proper support for swapping editors.
By the end of May 2016 Wagtail 1.5 made rich text editors configurable. Five months later Wagtail 1.7 improved this feature by allowing you to pass custom options to the editor. More recently, in August of this year, Wagtail 1.12 allowed developers to define the list of features (bold, italic, links, headings) available on a per field basis. This was all done in expectation that the text editor would eventually be changed.
Looking for a replacement
Springload started working on an alternative editor just after the changes were introduced in 1.5. We settled on Draft.js for a few reasons:
Around the same time, some work on a React based explorer started (and was finally released with 1.10) so it made sense to stick to React
It’s a rich text editor framework, not an editor. This gave us much more freedom to adapt it to our needs
Data only ever flows one way (via immutable structures) which makes state updates much more manageable
It abstracts cross-browser differences much better than its content editable counterpart.
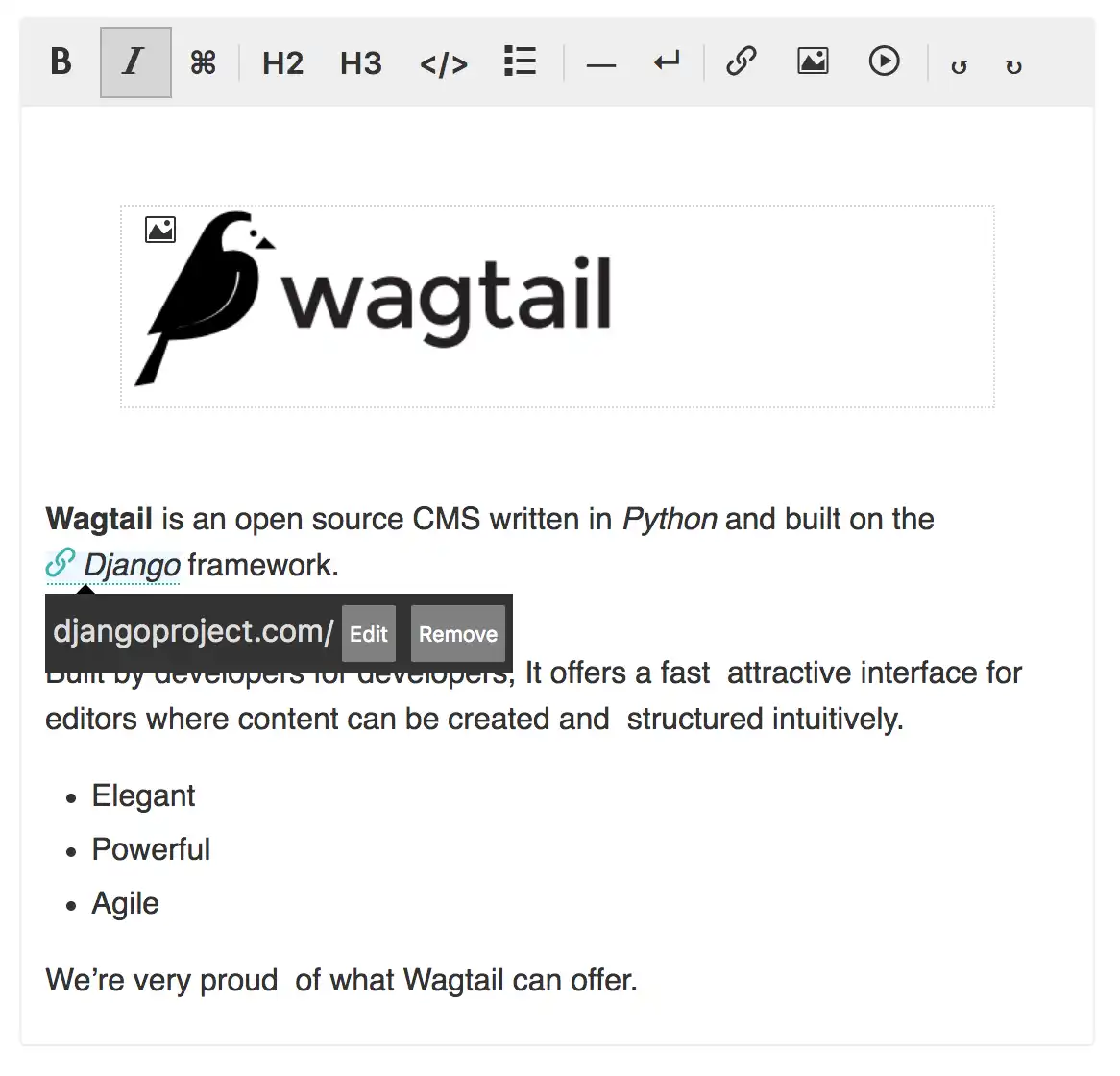
Introducing Draftail
While Draft.js is “only” a framework the rich text editor that emerged out of that framework is called Draftail. It’s a fully featured editor which is configurable and extendable, offering features like keyboard shortcuts, undo and redo support and more. Be sure to play with the demo.
Unlike many other editors, Draft.js doesn’t save its content as HTML but as JSON (a.k.a. The Content State) which DraftJS Exporter converts to HTML when rendering the page. The rendering of each element (link, heading, etc) can be easily controlled. This is a big improvement from Hallo.js which was pretty difficult to even add a css class to an element.
We’ve gone to some effort to ensure the implementation of Draftail is easy, and that it plays nicely with Wagtail. There’s a default configuration so that all of Wagtail’s specificities – like images and documents – work seamlessly.
This journey involved between 10 to 15 people across the core development team on and off for over 18 months. We’re finally there.
Feel free to use Draftail, via this integration package, on your projects. Springload has already done this. If you do, please let us know how it goes. Feel free to give feedback and contributions. There’s always room for further improvement.

What’s next?
Wagtail and Springload are now working on getting Draftail merged into the Wagtail core for a Version 2.0 release sometime in December.
(Image by Matt Hampel under Creative Commons - Attribution 2.0 Generic)
Get in touch
Let’s make the things that matter, better.
Email: hello@springload.co.nz
Phone: +64 4 801 8205